大家好,又见面了,我是你们的朋友全栈君。如果您正在找激活码,请点击查看最新教程,关注关注公众号 “全栈程序员社区” 获取激活教程,可能之前旧版本教程已经失效.最新Idea2022.1教程亲测有效,一键激活。
Jetbrains全系列IDE使用 1年只要46元 售后保障 童叟无欺
ECharts 之前提供下载的矢量地图数据来自第三方,由于部分数据不符合国家《测绘法》规定,目前暂时停止下载服务。
来自:ECharts 地图数据在线生成工具 http://ecomfe.github.io/echarts-map-tool/#
一、Echarts官方地图资源
Echarts官方文档已经暂停了地图数据的下载,但是百度Echarts给我们留了下载的官方接口:https://echarts.apache.org/examples/vendors/echarts/map/

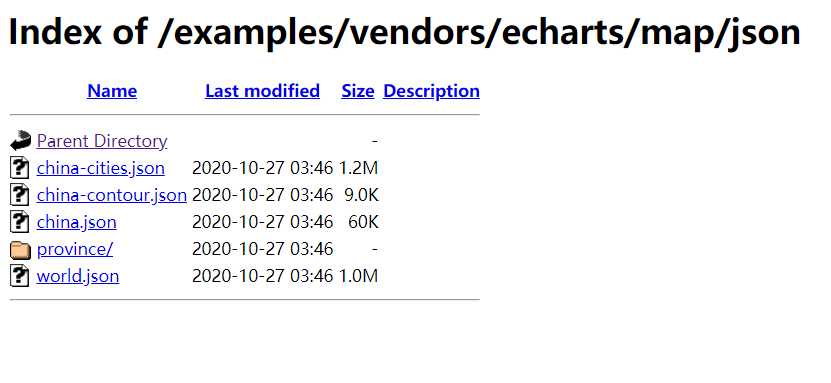
- JSON格式
https://echarts.apache.org/examples/vendors/echarts/map/json/

- JS格式
https://echarts.apache.org/examples/vendors/echarts/map/js/

二、实现
- 下载china.js文件
https://echarts.apache.org/examples/vendors/echarts/map/js/china.js - 放到对应的文件(我放在了utils里)
- 上代码
<template>
<div class="managingPatientSize">
<el-row>
<el-col :span="6">1</el-col>
<el-col :span="12">
<div id="china-map"></div>
</el-col>
<el-col :span="6">1</el-col>
</el-row>
</div>
</template>
<script>
import "../utils/china.js";
// 引入 ECharts 主模块
var echarts = require("echarts/lib/echarts");
// 引入柱状图
require("echarts/lib/chart/bar");
require("echarts/lib/chart/line");
// 引入提示框和标题组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
require("echarts/lib/chart/pie");
require("echarts/lib/component/markLine");
require("echarts/lib/component/geo");
require("echarts/lib/chart/scatter");
require("echarts/lib/chart/map");
export default {
data() {
return {
};
},
mounted() {
this.drawCharts();
},
methods: {
drawCharts() {
// 基于准备好的dom,初始化echarts实例
var chinaMap = echarts.init(document.getElementById("china-map"));
window.onresize = chinaMap.resize; // 窗口或框架被调整大小时执行chinaMap.resize
chinaMap.setOption({
// 进行相关配置
tooltip: {
}, // 鼠标移到图里面的浮动提示框
dataRange: {
show: false,
min: 0,
max: 1000,
text: ["High", "Low"],
realtime: true,
calculable: true,
color: ["orangered", "#FF9B52", "#FFD068"],
},
geo: {
// 这个是重点配置区
map: "china", // 表示中国地图
roam: true,
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: "#fff",
},
},
},
itemStyle: {
normal: {
borderColor: "#293171",
borderWidth: "2",
areaColor: "#0A0F33",
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
series: [
{
type: "scatter",
coordinateSystem: "geo", // 对应上方配置
},
{
name: "启动次数", // 浮动框的标题
type: "map",
geoIndex: 0,
data: [
{
name: "北京",
value: 599,
},
{
name: "上海",
value: 142,
},
{
name: "黑龙江",
value: 44,
},
{
name: "深圳",
value: 92,
},
{
name: "湖北",
value: 810,
},
{
name: "四川",
value: 453,
},
],
},
],
});
},
},
};
</script>
<style lang="scss" scoped>
.managingPatientSize {
height: 100%;
color: #fff;
.el-row {
height: 100%;
.el-col {
height: 100%;
position: relative;
#china-map {
height: 100%;
}
}
}
}
</style>
- 效果图

三、重要更新
2021年11月25日 update
经测试上述官方下载地址确实是整个服务站点都没了。
很多同学讲到急用却找不到资源,这里统一回复一下,帮大家找了 China.js 的文件
我放在 GitHub 里了,地址:资源系列之 Echarts 中国地图官方 china.js 文件
四、结尾
我是圆圆,如果我的文章对你的学习成长有所帮助,欢迎 点 赞 ? 支持,您的 点 赞 ? 支持是我进行创作和分享的动力!
如果有问题可以留言评论或者私信我,我都会一一解答~笔芯?
五、参考
发布者:全栈程序员-用户IM,转载请注明出处:https://javaforall.cn/179177.html原文链接:https://javaforall.cn
【正版授权,激活自己账号】: Jetbrains全家桶Ide使用,1年售后保障,每天仅需1毛
【官方授权 正版激活】: 官方授权 正版激活 支持Jetbrains家族下所有IDE 使用个人JB账号...